- Table of Contents
- Intro
- When It Matters
- Our Tests
- Additional Information
- Conclusion
- Comments
- 4.0% sRGB Coverage xy
- 1.0% Adobe RGB Coverage xy
A monitor's color gamut describes a specific range of colors that it can produce. A wider color gamut means that the monitor can display colors more accurately within that color space, provided that it's calibrated, and consequently, produce a more true-to-life image. This article shows how we measure the color gamuts most used in SDR content, the difference between sRGB and Adobe RGB, and their respective uses. Although knowing a monitor's coverage of a specific color gamut isn't as useful for average users since most monitors easily cover over 95% sRGB, it's an important metric for content creators, especially those working in Adobe RGB.
Test results
When It Matters
Most content, such as webpages, online videos, and desktop applications, uses sRGB. The Adobe RGB color space was created to encompass a wider range of colors that CMYK (Cyan/Magenta/Yellow/Black) printers can achieve, which is why it's mainly used for print media by professional photographers and photo editors. A monitor with better coverage can produce colors more accurately within that color space, as intended by the creator.
Our Tests
Our SDR color gamut test includes the commonly-used sRGB color space and the Adobe RGB color space. Measuring a monitor's color gamut is fairly simple as we only use a Colorimetry Research CR-100 colorimeter and the Octave software. We perform this test after calibration with the monitor's brightness set to max.
sRGB
The sRGB color space is the first one we measure and is likely the most important one for average users since most content is in sRGB. With only a few exceptions, most modern LCD monitors easily cover over 95% of the sRGB color gamut. The difference between 95% and 100% coverage is small and shouldn't be noticeable unless you look for it.
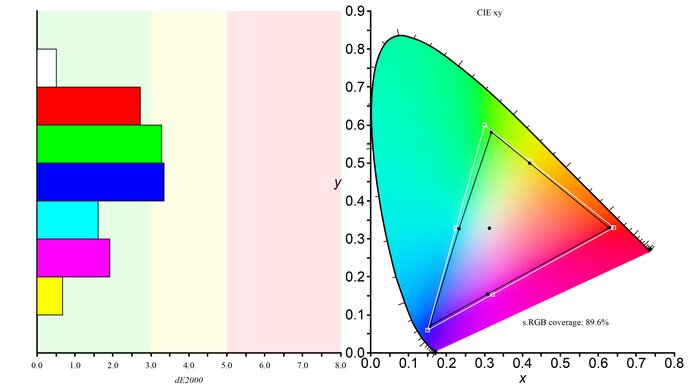
We show the monitor's sRGB coverage using the CIE 1931 xy chromaticity diagram (on the right). The diagram's outer lines encompass all the colors that the human eye can see. The white lines define the sRGB color range, and the black lines contain the colors that the monitor can display. There are seven 'points': white, red, green, blue, cyan, magenta, and yellow. The dE 2000 graph on the left shows how much each color point deviates from the actual color value. A dE higher than 3 is noticeable to the naked eye.
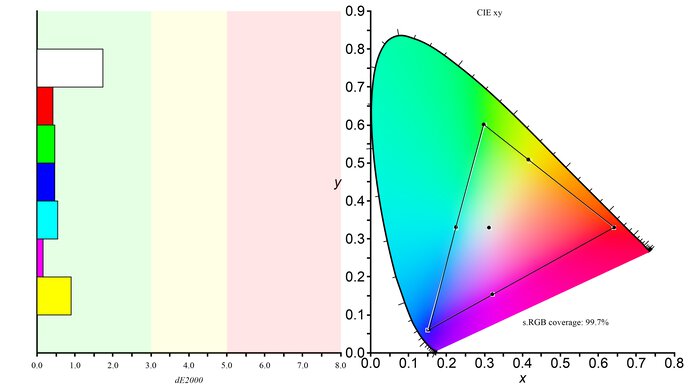
In the examples below, the Gigabyte M27Q has full sRGB coverage, which means that it can display all the colors within that color space accurately, as long as it's calibrated. In contrast, the Samsung Odyssey G5 has to approximate the colors that it can't produce.
 89.6% sRGB coverage (Samsung Odyssey G5)
89.6% sRGB coverage (Samsung Odyssey G5) 99.6% sRGB coverage (Gigabyte M27Q)
99.6% sRGB coverage (Gigabyte M27Q)Adobe RGB
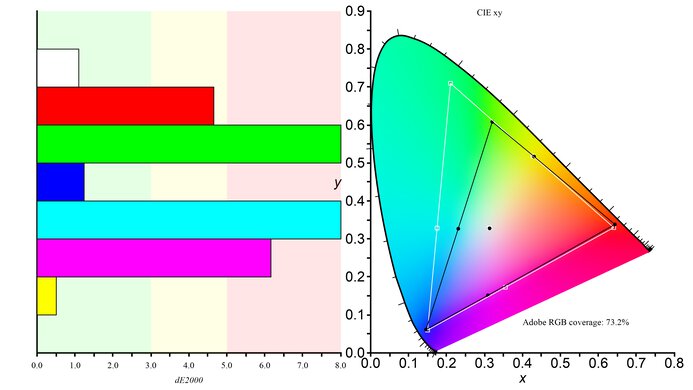
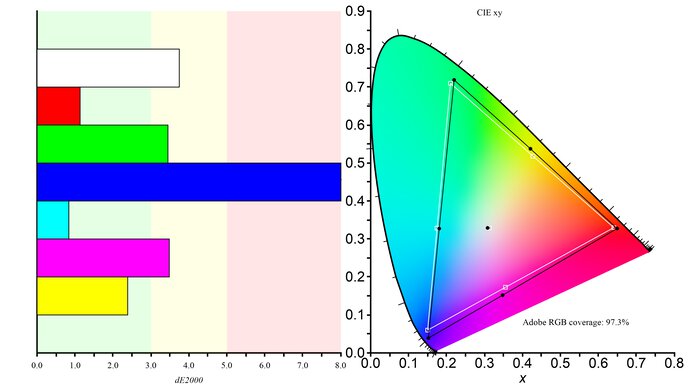
We measure the monitor's Adobe RGB coverage the same way as with the sRGB color space. Adobe RGB is mostly used for professional photography in print media because it encompasses the wider range of colors that CMYK (Cyan/Magenta/Yellow/Black) printers can produce. It's rarely used for online content as most websites would convert the image to sRGB, and the conversion itself can make the image look significantly different from the source.
 73.2 % Adobe RGB coverage (Samsung Odyssey G5)
73.2 % Adobe RGB coverage (Samsung Odyssey G5) 97.3% Adobe RGB coverage (Gigabyte M27Q)
97.3% Adobe RGB coverage (Gigabyte M27Q)Additional Information
How to get the best results
When shopping for a monitor and looking through the specifications, it's essential to know that even if a monitor is advertised as having 99% sRGB coverage, it doesn't mean that it can reproduce colors accurately out of the box; it might still need calibration. Some wide gamut monitors don't limit the colors to the sRGB color space when viewing sRGB content; they're usually advertised as having over 100% sRGB coverage. These monitors produce images that appear more vibrant but can sometimes be over-saturated, in which case, calibrating the display helps. Photographers and photo editors working in Adobe RGB should calibrate the monitor accordingly. Some professional monitors have multiple color space presets built-in, allowing you to switch between them easily.
Conclusion
For most people, a quick passing glance at the sRGB coverage should be enough when looking at a monitor's specifications, as most monitors easily cover over 95% sRGB, with only a few outliers. However, content creators should look for 100% sRGB coverage and at least 90% Adobe RGB coverage if you work in that color space.